Basic Photoshop Photo Filters
Filters are like “layer styles” in Photoshop
They have various types of combinations and effects which you can apply.
There are number of designers who uses filter and work with them very deeply and come up with many creative combinations and images.
Here I have an image on which I’m gona apply different filters to make it more effective.

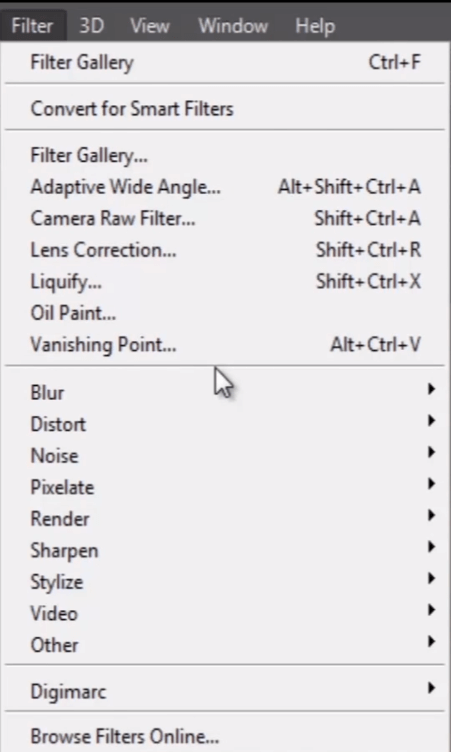
Apply a filter from the Filter Menu
Look here in the “filter” menu. Here you have a bunch of different categories of filters.

I suggest you, Instead of paying attention on filter names, you should apply them one by one and check what they are really doing with your image. Because the output of any particular filter is totally depends upon the image on which you are working.
Here we have “blur” , “distort” , “noise” , “stylize” and much more groups of filters.
Filter Gallery overview
“filter gallery” is the option where we can see the preview of all the effects of filters before we apply them.

Look, here is the list of filters which we have seen before in filter menu.
You can also apply same photoshop filter effects from this dropdown list which contains all the filters together in a single list.
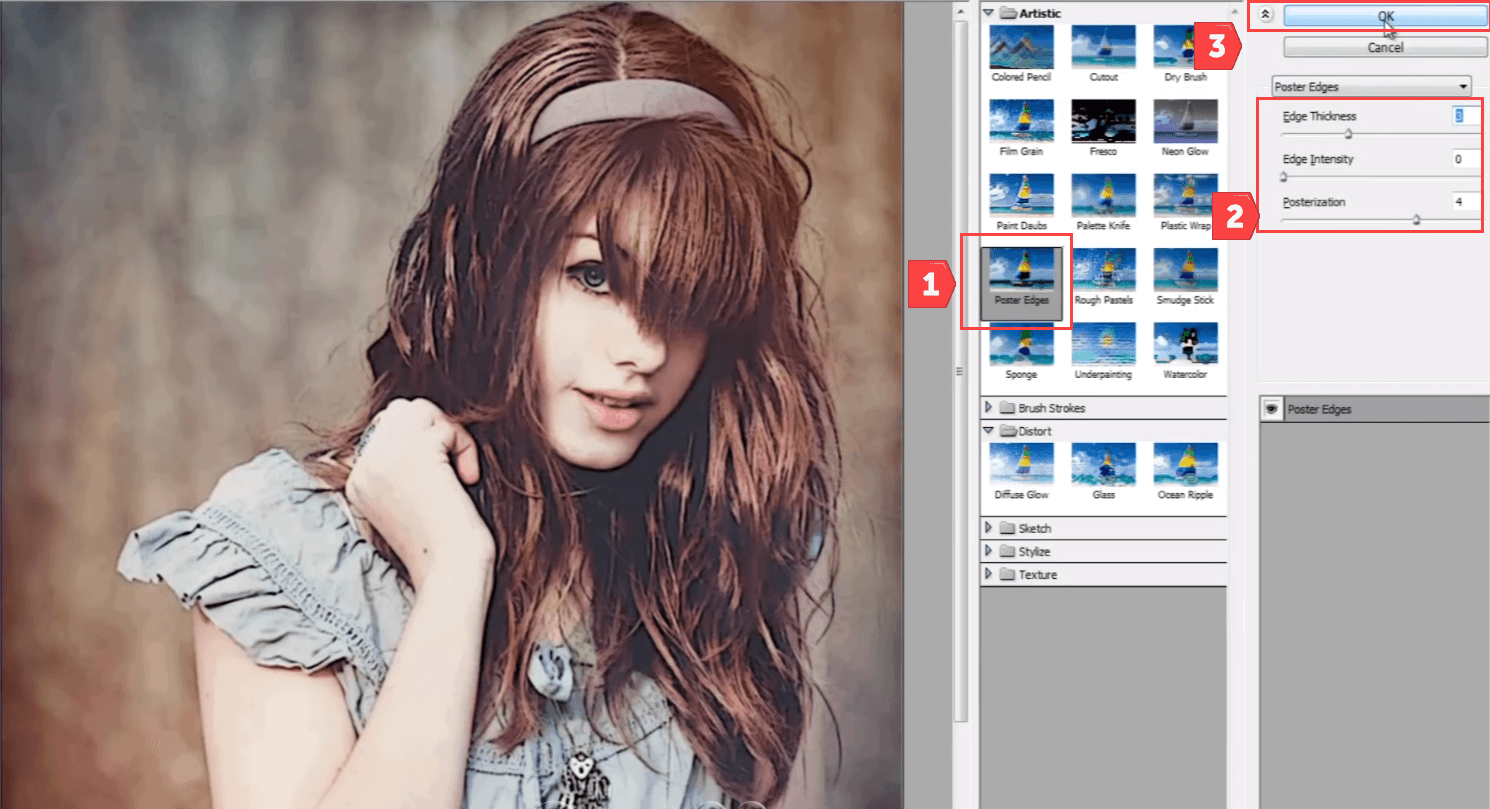
Apply filters from the Filter Gallery
Let’s try some filter effects for our image.
Make sure, this eye must be on, so that we can see the preview of every filter effects on the image in preview panel.
Now just click on the filter, which you want to apply on image.
You have to do experiment with every filter to find proper effect for your image, because filters give different output for every different image.
Let me try “poster edges” filter.

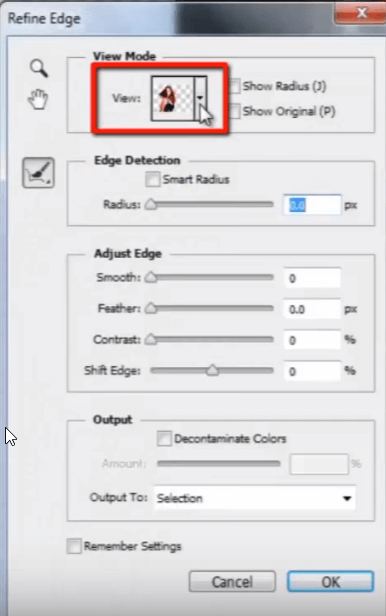
Here you can see some options to modify the effects of selected filter.
See the changing effects in preview panel when i drag these options left and right.
Finally when you have done with experimenting filters just hit “OK” to apply the final effect to the image.
So you can notice the difference in our image after we have given filter effect in filter gallery. It have sharpened all edges and made the image look like it is painted.
Improve filter Performance
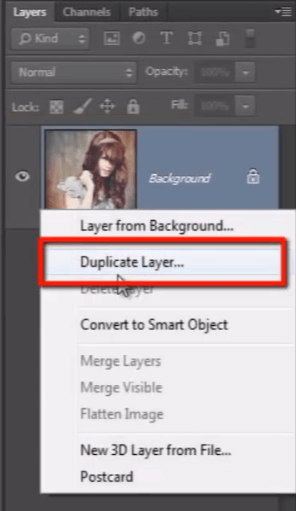
Let’s try to make this image more effective. For that let me take a duplicate of the layer.


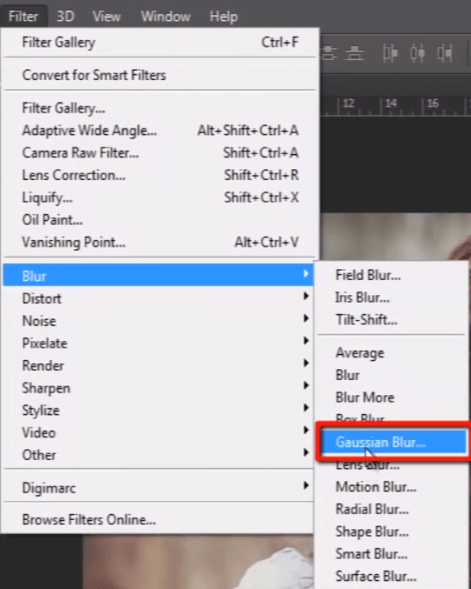
You can see here a set of different blur filter effects. I choose “gaussian blur”. It will blur the whole image.

Set its value around 3 or 4 and hit “ok”.

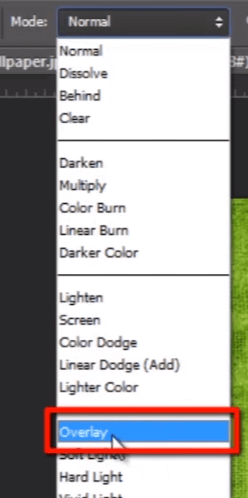
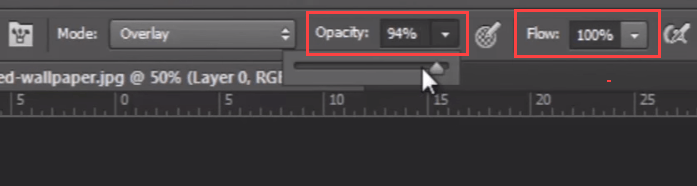
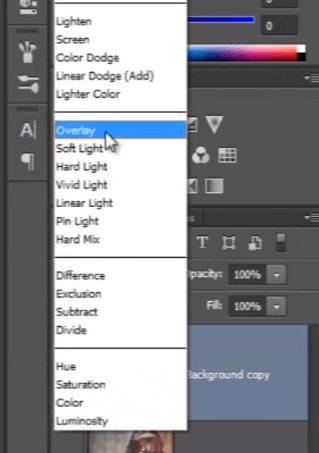
Now change the blending mode of this blurred image to “overlay”.

You can see how the feel of the image is improved. before we have given any effects to the image, it was a very dull image. But now the colors and feel of the image have improved very much.

So I hope you got the basic idea of filters, how we can use them and how they can help us to raise our creativity.
Guys this was the last lesson of our course of “photoshop CC for biginers” with “guru99”. thank you for watching and I hope you have enjoyed this course.