There are numbers of selection tools in Photoshop but the pen tool is the only tool that gives you very clean and sharp selection without blur lines or soft edges because the pen tool uses “vector technology”.
So if you wanna cut any object with clean sharp edges then you must have some knowledge about “Pen tool”. So let’s start with it.
Here is my image and I want to cut out this sun-glass with the help of “pen tool”.


So first go and select the pen tool in tool bar. There are different types of pen tool we can see, but right now I’m using this first pen tool.

When you start drawing path with pen tool, I suggest you to start it from any corner point of the object. and take very few control points.

Now click and drag it, you can see a moving handle of control point, it bends the path as you can see. we can set our path properly with the help of this handle.

Now click and drag for the next control point and bend its handle this way to set it properly.
You can see here the path gets out of line bcz when drawing the previous control point we have bent its handle. so to overcome this problem just hold alt key and click on the last control point before you create a new one. It will remove the handle and allow you to draw the path properly.

Continue drawing the path like this.
This is the path panel. In this you can see the path you have drawn before some time. Just double click on it and save it.


Here is the path which I have created before. click on it and see at the bottom of the path panel there is an icon called ”load path as selection”, by clicking on this icon you can convert the path into selection.


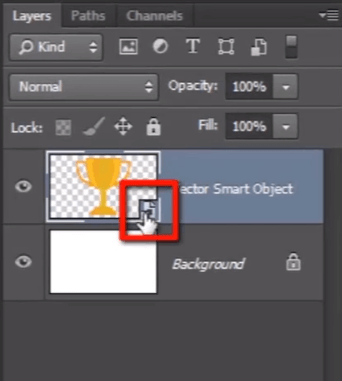
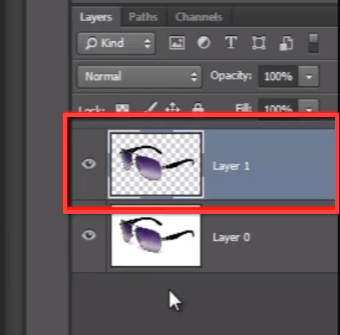
So now select the layer and press CTRL + J to create a new layer of selected portion.

Here I want to cut this hole properly from the path. So I have to go to the path panel and select my path again and see here in the “path finder” options, I have to choose “subtract front shape”.

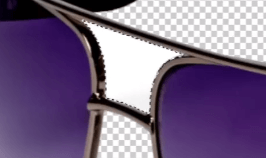
Now draw the path at the edge of that hole. And select it and delete it.
Let me zoom in here.

Here you can see the edges of the object are still very sharp. They have not been blurred.

So with the help of pen tool you can get very clean, sharp and accurate extraction, more than any other extraction technique in Photoshop because it follows vector technology.