What is a Photoshop Layer Mask?
Layer Mask is a very important part of Photoshop tools that gives the ability to hide and reveal parts of the layer without deleting them.
This is very efficient and non-destructive way of working. And it helps designers to become more efficient and more creative.
Let’s try to make an image with the help of layer mask .so that we can understand exactly what the layer mask works for.
I want to make a movie poster for a wellknown Hollywood movie “Avengers”. so let’s start working on it.
I’m using this image as background of the poster.

These all are images which we are going to use in this poster.
This is our background layer, and we will take all other images one by one and set them all in the sky portion of the background.
So let’s take the first one. i’m choosing iron man first. because I want to put him at the middle of the sky.

Scale the image and set it’s position properly.
Then take a photoshop layer mask for the image. Then grab the brush tool with smooth round brush. set the brush size,and start painting on the image to hide unwanted part of the image.
![]()



Look at the layer mask, its displays some black area in which you have painted,and the black color hides pixels.

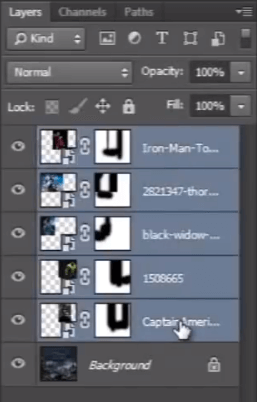
Now go for the next image “Captain America”. And do the same process as we have done before on iron man image.
And do the same process again on the other 3 images which we are using In this file.

Let’s speed it up.
Now Put the ironman on the top of the layer panel. because it is on middle portion so it will not look good to be behind all other layers.
See, the bottom edges of all images are still sharp so it is looking very bad. so grab the brush tool and make all bottom edges blur, so that all images can look properly merged.
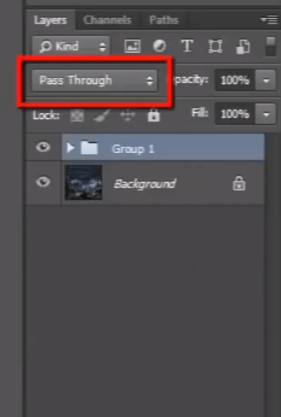
Once you have done with it, then select all five images and press CTRL + G to put them all in a single group.


And change the blend mode of that group to “screen” and look it is nicely blended with the sky.

Then make the image more effective with the help of “curve”.
![]()


Now we need to give a title to this poster. i have one image that we can use in this poster.
Scale and arrange the position of the image.

Now take a layer mask for this image. and start painting with black color and smooth round brush on unwanted parts of the image.
Remove that all black color around the name.

And then change the blending mode to “linear dodge”.

Drag it down below the curve layer.
Now save the file and take a look of it.
Its looks awesome.

We designed this poster very quick and easily with the help of layer mask.
So now just remember that black color hides pixels and white color reveals pixels.
So now u can understand how much important is photoshop masking layer tool.
This was the layer mask tool, now go ahead to the next topic “shape layer”.









0 comments:
Post a Comment